Evolutionary relationships in Catopsis
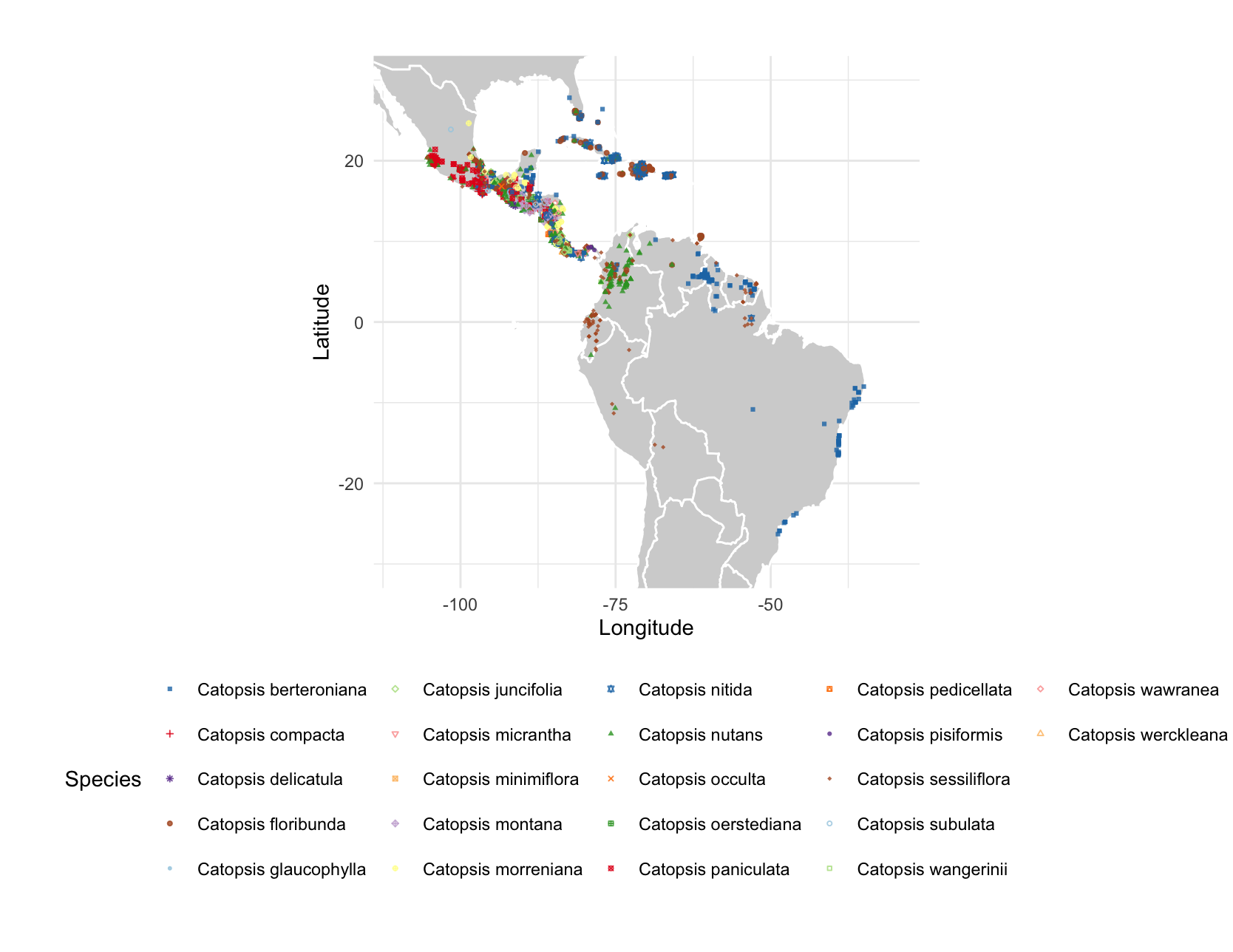
Catopsis Griseb. is an epiphytic genus in the subfamily Tillandsioideae. The center of diversity for the genus is Mexico, albeit, the genus can be found in the Caribbean, Central America, and the Brazilian shield of South America. Catopsis is one of the few bromeliad lineages that have diclinous species; dioecy in Bromeliaceae has only been noted elsewhere in the family in Hechtia Klotzsch (Hechtioideae), the monotypic Androlepis skinneri (K.Koch) Brongn. ex Houllet (Bromelioideae) and Aechmea mariae-reginae H.Wendl. (Bromelioideae). Interestingly, the center for diversity for Hechtia is also in Mexico, and the two Bromelioideae species are found in Central America (Benzing, 2000). Little is known however, as dioecious bromeliads have been mostly neglected in studies of genetic diversity and reproductive biology, other than the few cited studies (Ramírez-Morillo et al., 2005, Cascante-Marín et al., 2020).




You can also put regular text between your rows of images, even citations (Einstein & Taub, 1950). Say you wanted to write a bit about your project before you posted the rest of the images. You describe how you toiled, sweated, bled for your project, and then… you reveal its glory in the next row of images.


The code is simple. Just wrap your images with <div class="col-sm"> and place them inside <div class="row"> (read more about the Bootstrap Grid system). To make images responsive, add img-fluid class to each; for rounded corners and shadows use rounded and z-depth-1 classes. Here’s the code for the last row of images above:
<div class="row justify-content-sm-center">
<div class="col-sm-8 mt-3 mt-md-0">
{% include figure.liquid path="assets/img/6.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
</div>
<div class="col-sm-4 mt-3 mt-md-0">
{% include figure.liquid path="assets/img/11.jpg" title="example image" class="img-fluid rounded z-depth-1" %}
</div>
</div>